CVR(コンバージョン率)とは、ユーザーのうち何人が目的の行動(エントリー、購入など)を行ったかを示す指標です。CVRを高めることで、集客にかかるコストや時間を削減し、効率的に成果を上げることができます。
しかし、CVRを高めるには、その業界やWebサイトの特徴などを考慮しユーザーに最適な閲覧体験を提供する必要があるため、CVRの改善は中長期的に行っていく必要があります。
この記事では、CVR低下の主な要因と、CVR向上のための5つの具体的な方法を解説します。
実際にWebサイトの運用を行っている方は、今回ご紹介する方法を徹底してサイト内のコンテンツやページに反映させることで、より多くのユーザーのリード情報の獲得やお問い合わせの獲得に繋げてみてください。

CVRの基準値は?平均的なCVRってどのくらい?
CVR(コンバージョン率)の基準値や平均的な値は、業界や市場によって異なることがあります。
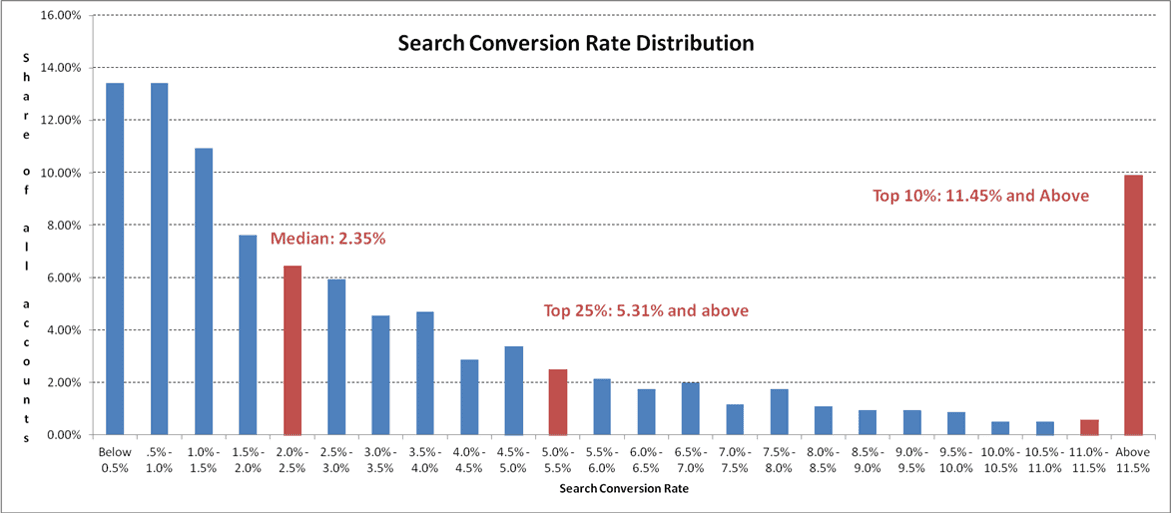
アメリカの広告運用・分析企業であるWord Stream社が発表したデータによると、CVRの平均値は約2.35%と言われています。

自社サイトのCVRがこの値より低い場合は、CTAの効果を検証してみることもおすすめです。
参考: https://www.wordstream.com/blog/ws/2014/03/17/what-is-a-good-conversion-rate
一般的な目安としては、CVRは通常1%から5%程度とされていますが、これはあくまで一般的な数値であり、特定の状況や業界によって変動します。自社の業界や市場・競合他社の特性に合わせて、適切なCVR目標を設定し、向上させる施策を検討することが重要です。
CVは数と質の両軸を伸ばすべき
また、CVRの良し悪しは単に数値だけでなく、そのコンバージョンの質がどの程度自社のサイト運用の目標に対して有益なものかも考慮しなければなりません。
実際に、BtoB向けのメディアでは資料ダウンロードをコンバージョンとするホワイトペーパーマーケティングが多くの会社で行われています。
しかし、メディア運用のKGIが商談獲得である場合、ただ資料をダウンロードされただけでは、目的の達成にはつながりません。
資料をダウンロードした上で、そのユーザーの悩みや課題を解決する手法が、自社のサービスや商品であることを理解してもらわなければ、どれだけCV数を獲得しても売り上げには繋がらないでしょう。
そのため、ただCV数を伸ばすことだけに着目するのではなく、自社にとって最適なCV(コンバージョン)が何かを定義した上で、より良いコンバージョンをより多く得るための方法を考えて施策を検討しましょう。
それでは、実際に下記でCV数を増やす、CVRを上げる5つの具体的な方法をご紹介します。
CVRを上げる5つの方法|明日から実践できる

1.CVまでの導線をブラッシュアップする
CVまでの導線とは、ユーザーが目的の行動に至るまでの流れのことです。この導線がスムーズでなければ、ユーザーは途中で離脱してしまう可能性が高くなります。
そのため、CVまでの導線をブラッシュアップすることが重要です。具体的には、以下のような点に注意してみてください。
- ページ間の遷移が自然でわかりやすいか
- ページ内のレイアウトやデザインが見やすく魅力的か
- ページ内のコンテンツが十分に価値を伝えているか
- ページ内のコンテンツが適切な長さであるか
- ページ内のコンテンツに不要な情報や誤解を招く表現がないか
これらの点をチェックし、改善することで、CVまでの導線をブラッシュアップすることができます。
2.CVに近いターゲット・ニーズに絞ったコンテンツを発信する
CVRを高めるためには、ユーザーのニーズや関心に合わせたコンテンツを発信することが必要です。しかし、Webサイトに訪れるユーザーはすべて同じ悩みを持っているわけではありません。
ユーザーの中には、すでに自社のサービスや商品に興味を持っている人もいれば、まだ知らない人もいます。
このように、ユーザーは購買意欲や知識レベルなどによって異なるステージに分けられます。これらのステージ分けは、マーケティング用語として「AIDMA(アイドマ)の法則」と呼びます。
- A(注意を引く):悩みや課題に共感すし注意を引く
- I(認知):自社サービスや商品の存在を知る
- D(欲求を引き出す):自社のサービスや商品がユーザーの悩みや課題を解決できることを訴求する
- M(記憶する):サービスの詳細を知り記憶させる
- A(行動する):サービスが欲しいと思ったタイミングで、お問い合わせはサービス資料をダウンロードする
CVRを高めるためには、このステージごとにマッチした情報を提供することが効果的です。
- A(注意を引く):悩みや課題が反映されたSEOコンテンツやLP(ランディングページ)からのリスティング広告から流入させる。
- I(認知):自社サービスや商品の存在を知る:流入したユーザーに対してのコンテンツやLP(ランディングページ)内で自社サービスや商品の情報を伝える。
- D(欲求を引き出す):サービスや商品の詳細情報を「サービスの成功事例」や「商品を活用したお客様の声」などで悩みや課題を解決できる根拠・論拠をよりリアルに訴求する。
- M(記憶する):商品を忘れないように商品コンセプトやLPのコピーライティングで記憶してもらう。
- A(行動する):サービスが欲しいと思ったタイミングで、お問い合わせはサービス資料をダウンロードする
上記のように、ユーザーのステージに応じて関心を高めることで自然かつ強力に、CVに近づけることができるでしょう。
3.CTAの数を増やす
CTA(コール・トゥ・アクション)とは、ユーザーに目的の行動を促すボタンやリンクのことです。
例えば、「今すぐエントリー」「無料で試す」「お問い合わせはこちら」などがCTAにあたります。
CVRを高めるためには、CTAの数を増やすことが有効です。なぜなら、CTAの数が多ければ多いほど、ユーザーが目的の行動に至る機会が増えるからです。
ただし、CTAの数を増やすだけでは不十分です。
CTAの数を増やすと同時に、以下のような点にも注意する必要があります。
- CTAの位置やサイズが目立つか
- CTAの色や形が統一されているか
- CTAの文言が明確でわかりやすいか
- CTAの文言が行動を促すような表現になっているか
これらの点を工夫することで、CTAの効果を最大化することができます。
4.CTAまでの誘導文のロジックを磨く
CTAの数を増やすだけではなく、CTAまでの誘導文のロジックも重要です。誘導文とは、ユーザーにCTAをクリックさせるために必要な文章のことです。
誘導文は、ユーザーに自社のサービスや商品の価値を伝え、信頼感や安心感を与えることで、CTAへの反応率を高める役割を果たします。
しかし、誘導文はただ長く書けばいいというものではありません。誘導文は、以下のような点に気をつけて書く必要があります。
- 誘導文はユーザーのニーズや関心に寄り添うように書く
- 誘導文は自社のサービスや商品が解決する課題や痛みを明確にする
- 誘導文は自社のサービスや商品のメリットや特徴を具体的に示す
- 誘導文は自社のサービスや商品の実績や評判を引用する
- 誘導文は自社のサービスや商品へのエントリーや購入に対する不安や疑問を払拭する
これらの点を意識して書くことで、誘導文のロジックを磨くことができます。
5.EFO(エントリーフォーム最適化)を行う
EFO(エントリーフォーム最適化)とは、エントリーフォーム(CVページ)を改善することで、エントリー率(CVR)を高める取り組みです。
エントリーフォームは、ユーザーが目的の行動に至る最後の関門です。そのため、エントリーフォームにおける微妙な変更が、エントリー率(CVR)に大きな影響を与えます。
コンバージョンを構成する4つの要素とは?
CVRを上げるために、コンバージョンを構成する4つの要素について再確認してみましょう。
コンバージョンを構成する4つの要素とは以下の通り。
- WEBサイトへの流入数
- CVR
- コンバージョン単価
- リピート率
それぞれについて詳しく解説します。
WEBサイトへの流入数
CVRを上げるうえで、WEBサイトへの流入数は重要なポイントのひとつです。
そもそも多くのユーザーがWEBサイトを見ていなければコンバージョンが起きません。実店舗に例えるならば「多くのお客様が来店する」というイメージを持つとよいでしょう。
流入数を増やすためには、SEO対策や広告などが有効です。
CVR
コンバージョンの改善というと、カギを握るのが、CVRです。せっかくWEBサイトに流入しても何も購入せずに離脱してしまうと、SEO対策や広告にかけた費用が無駄になってしまいます。
実店舗で言うと、コンバージョンの改善は、商品の陳列やPOP、スタッフの接客を改善することに当てはまるでしょう。
コンバージョン単価
コンバージョン単価は、コンバージョン成果を上げるうえで欠かせない要素です。
当然のことながら、コンバージョン件数が同じでも、コンバージョン単価が高ければ、成果は大きいものとなります。
ついついコンバージョン件数ばかりに意識が向きますが、コンバージョン単価にも注目しましょう。
リピート率
リピート率とは、1回コンバージョンしてくれたユーザーが、再度コンバージョンしてくれる率を表す指標のこと。
リピート率を上げることで長期的な成果を積み上げていくことができます。リピートしてくれるかどうかは、商品やサービスそのものの価値だけではなく、接客がよかったか、アフターフォローがきちんとしていたか、などの要素も関係してきます。
自社サイトのCVRを下げてしまっている原因とは?
自社サイトのコンバージョン率(CVR)は、ビジネスにとって重要な指標の一つです。CVRが高ければ、サイトに訪れたユーザーが商品やサービスに興味を持ち、購入や問い合わせなどのアクションにつながる可能性が高まります。
しかし、CVRが低いということは、サイトに問題があるかもしれません。
では、自社サイトのCVRを下げてしまっている原因は何でしょうか?ここでは、よくある5つの原因とその対策を紹介します。
コンテンツ内の論理がニーズにマッチしていない
サイトのコンテンツは、ユーザーのニーズに応えるべきです。しかし、コンテンツ内の論理がニーズにマッチしていない場合、ユーザーはサイトから離脱してしまうかもしれません。
よくあるケースとして、商品やサービスの特徴やメリットだけを紹介しても、ユーザーはそれが自分にとってどういう意味があるのかわからないかもしれません。
そこで、コンテンツ内の論理を改善するためには、以下のようなポイントに注意しましょう。
- ユーザーの課題や目的を明確にする
- 商品やサービスが課題や目的を解決する方法を具体的に示す
- 解決した後のメリットや効果をイメージさせる
例えば「寝つきが悪く眠れない」という課題があるユーザーに対して、いきなり「柔らかいマットレス」を提案しても、納得できず商品が欲しいと思わせることは難しいでしょう。
そこで「寝る前にこんなことをしていると寝つきが悪くなる」など、「寝つきが悪い理由」を紹介し、悩みや課題を持つユーザーに共感してもらった上で、寝つきが悪い理由を解決するために、自社商品でその理由を解消する根拠と事例を紹介することで、商品の価値を初めて理解してもらえます。
これらのポイントを踏まえて、コンテンツ内の論理を整理し、ニーズにマッチしたメッセージを伝えることで、ユーザーの関心や信頼を高めることができます。
CTAの数が少ない
CTA(コール・トゥ・アクション)とは、ユーザーに何か行動を促すための文言やボタンのことです。例えば、「今すぐ購入」「無料で試す」「お問い合わせはこちら」などがCTAにあたります。
CTAは、サイトの目的に沿ったアクションに誘導する役割を果たします。しかし、CTAの数が少ない場合、ユーザーはどうすればいいかわからず、サイトから離れてしまうかもしれません。
そこで、CTAの数を増やすためには、以下のようなポイントに注意しましょう。
- CTAはページ内に複数設置する
- CTAは目立つ色や形でデザインする
- CTAは簡潔で明確な文言で書く
これらのポイントを踏まえて、CTAの数を増やすことで、ユーザーがアクションを取りやすくなります。
サイト内のデザインがわかりづらい
サイトのデザインは、ユーザーの印象や操作性に大きく影響します。サイト内のデザインがわかりづらい場合、ユーザーはサイトの内容や構造を理解しにくくなり、目的のページや情報にたどり着けないかもしれません。
例えば、フォントや色が統一されていない、メニューやヘッダーが見つけにくい、画像や動画が重くて読み込みに時間がかかるなどが、デザインのわかりづらさの原因になります。そこで、サイト内のデザインを改善するためには、以下のようなポイントに注意しましょう。
- フォントや色はブランドイメージに合わせて統一する
- メニューやヘッダーは常に表示されるようにする
- 画像や動画は圧縮して軽くする
これらのポイントを踏まえて、サイト内のデザインをわかりやすくすることで、ユーザーの利便性や満足度を高めることができます。
ユーザーにストレスがかかっている
自社サイトのCVRを下げてしまっている原因のひとつとして、ユーザーにストレスがかかっていることが考えられます。
例えば、以下などがユーザーのストレスになってしまっているかもしれません。
- スマートフォンからだと見えにくい・使いづらい
- 表示スピードが遅い
- フォームの入力項目が多すぎて面倒
- コンバージョンのハードルが高い
WEBサイトを作っている人は、主にパソコンを使っているかもしれませんが、多くのユーザーはスマートフォンを使っています。
そのため、スマートフォンからみて使いやすいかという意識を持つとよいでしょう。
とりわけ、サイドカラムやフッターは、スマートフォンで表示するとレイアウトが崩れてしまうこともあります。タップしにくい見た目だと、CVRを上げるのは困難です。
また、表示スピードの遅さは致命的です。ページが表示されるまでに時間がかかってしまうと、ユーザーにストレスがかかり、離脱してしまうことも少なくありません。
とりわけスマートフォンの場合、ユーザーの電波状況にも左右されます。表示スピードを上げるためには、ページデザインをシンプルにしたりコンテンツを整理したりWEBサイトのサーバーを強化したりするとよいでしょう。
さらに、フォームの入力項目を少なくし、コンバージョンを無料資料請求や無料相談などにして、ハードルを低くすることも必要です。
必須入力項目がやたら多かったり全角半角ルールが厳しかったりして、スムーズに入力完了できないと、ユーザーは離脱します。それらを解決するためには、必須入力項目を絞ったりどの項目に不備があるのか提示したりするとよいでしょう。
第一印象がよくない
自社サイトのCVRを下げてしまっている原因として、第一印象がよくないということも挙げられます。
単純にトップページがユーザーを惹きつけるほどの魅力がないかもしれません。こういったところは、画像やボタン、テキストのABテストを地道に行い、ブラッシュアップさせるのが理想的です。
また、商品やサービスの説明文を読むと、よくわからない言葉が出てきたり矛盾や違和感があったりすると、ユーザーを不安にさせて離脱につながります。
それを解決するためには、例えば、テキストだけでなく、動画や図解などのさまざまな方法を駆使することで商品やサービスの魅力をわかりやすく伝えることが大切です。
▼下記の資料では、CVRの低下の要因となる、Webサイトの離脱率の主な原因とユーザーに満足してもらうためのサイト構造について、わかりやすく解説しています。
- 離脱率の改善方法
- UX/UIの観点から見るサイト回遊を高める方法
- Webサイトの回遊率を高めるためのおすすめツール
「自社サイトのCVRを向上させたい」や「Webサイトの離脱率を改善したい」とお考えの方は、ぜひ下記の資料をダウンロードして、CVRの改善にお役立てください。
CVRを上げることに成功した3つの事例
続いて、CVRを上げることに成功した3つの事例を紹介します。
- 証券会社:ユーザー属性によるトップページの出し分け
- 動画サブスク会社:流入経路によるファーストビューの出し分け
- 金融会社:緻密なABテスト
それぞれについて深堀します。
証券会社:ユーザー属性によるトップページの出し分け
証券会社は、ログイン後に遷移するトップページをユーザー属性によって出し分けることでCVRを上げることに成功しました。
とりわけ証券会社が扱う商品やサービスは「よくわからない」「投資には興味があるけれども損をするのが怖い」など、不安を感じるユーザが多くいます。
そのため、投資初心者のユーザーに対してのみ、わかりやすくて何から始めたらよいのか理解できる明瞭なトップページに変更しました。
具体的には、投資信託やロボアドバイザーなど、投資初心者のユーザーにとってハードルが低いコンテンツを中心に訴求する方針を決めます。
その結果、CVRが大きく改善でき、成果を出すことに成功しました。
動画サブスク会社:流入経路によるファーストビューの出し分け
動画サブスク会社は、流入経路によってファーストビューを出し分け、会員登録完了率を上げる取り組みを図りました。
なぜなら、ユーザーの流入経路や検索ワードなどによって、ユーザーの興味の度合いやどこに魅力を感じて流入したのか、などに違いがあると推測したためです。
ファーストビューを出し分けた結果、ユーザーひとりひとりに刺さるアプローチを実現でき、CVR向上につながりました。
金融会社:緻密なABテスト
金融会社は、コンバージョンボタンの形や色、ボタン内のテキスト、メインビジュアルにおける緻密なABテストを実施して、CVRを上げることに成功しました。
なお、ABテストとは、特定の要素を変更したAパターンとBパターンを作成し、それをランダムにユーザーに表示して、それぞれの成果を比較することで、より高い成果を出すパターンを見つけ出すこと。
そんななか、金融会社では、申込みボタン内に「最大10,000ポイントもらえる」というテキストを入れるとCVRが上がることを導き出しました。
ユーザーのメリットを前面に押し出した訴求が好ましいことがわかれば、ほかのコンテンツ制作にも活かせるでしょう。
CVRを上げるために役立つツール
CVRを上げるために役立つツールは主に以下の5つです。
- アクセス解析ツール
- ヒートマップツール
- ABテストツール
- WEB接客ツール
- 離脱防止ツール
それぞれについて詳しく解説します。
アクセス解析ツール
CVRを上げるためにはアクセス解析ツールが欠かせません。
代表的なアクセス解析ツールとしては、Googleアナリティクスがあります。Webサイトに訪問したユーザーの属性や環境、行動だけではなく、どのページで離脱しているか、どのページに強い関心を寄せているか、などの分析を行えます。
WEBサイト全体の改善点を洗い出すのに役立ちます。
ヒートマップツール
ヒートマップツールとは、Webサイトを訪れたユーザーの行動データを色で表現することで、直観的にユーザーの行動を把握するツールのことです。
例えば、複数のCTAを設置した場合、どの位置にあるCTAがとりわけ多くタップされているか、知ることができます。
クリックヒートマップやスクロールヒートマップ、熟読ヒートマップなど、様々なヒートマップツールがあるため、ぜひ積極的に活用してみてください。
ABテストツール
ABテストツールは同時に同じ項目を比較することができ、以前より改善したかということだけではなく、どのくらい改善したかということを把握することができます。
ABテストは緻密に行っていかないといけないため、時間がかかりますが、成果を出すための法則を見つけられるかもしれません。
WEB接客ツール
Web接客ツールとは、WEBサイトに訪問したユーザーに対してポップアップやチャットボットなどを使ってリアルタイムに接客を行うツールのことです。
ユーザーは不明点があれば、チャットボットで質問することができるため、離脱を防げるかもしれません。
離脱防止ツール
離脱防止ツールとは、WEBサイトを訪問したユーザーが、ブラウザを「閉じる」「戻る」動作をしたときに、ポップアップを画面に表示させて離脱を防止するツールなどのことです。
離脱防止ツールは以下などがあります。
- ホップアップ機能:離脱しそうなユーザーにメリットのあるホップアップを表示して離脱を防止する
- フォーム機能:デザインを改良して会員登録やメルマガ登録などの入力フォームを最適化する
- 分析機能:WEBサイトのアクセス状況やユーザーの行動を分析することで、離脱に影響する要因を把握する
CVRの改善はスピーディーに施策が実行できる体制を
CVR(コンバージョン率)とは、Webサイトやアプリなどのデジタルプラットフォームにおいて、ユーザーが目的とする行動(購入や登録など)をとる割合のことです。CVRの改善は、ビジネスの成果に直結する重要な指標ですが、そのためにはスピーディーに施策が実行できる体制を整える必要があります。
スピーディーに施策を実行するためには、以下の3つのポイントが重要です。
- データを活用して仮説を立てる
- 小さくテストして効果を検証する
- フィードバックを受けて改善する
WebサイトのCVRの向上はノーコードでスピーディーにサイト改善施策が行える「CODE Marketing Cloud」の利用がおすすめです。
CODE Marketing Cloudは、ノーコードで実装できるWEB接客ツールとしてご活用いただけるため、タグを設置さえすればバナーの表示条件とユーザーへの表示内容を決めるだけですぐに、サイト内でユーザーへアプローチする施策を実行できます。
もし、社内にサイト改善施策を行う専門知識を持つ担当者の方がいなくても、業界・業種別の豊富なWEB接客テンプレートを用意しているため、クリエイティブの必要もなくすぐに施策の実施が可能です。
▼株式会社エフ・コードでは、WEB接客ツール「CODE Marketing Cloud」を提供しています。
以下のボタンから「CODE Marketing Cloud」の概要資料を無料でダウンロードいただけます。
「CODE Marketing Cloud」の主な特長は以下のとおりです。
・ユーザーのサイト内行動を分析した精度の高いWEB接客
・専門知識不要の様々な業界別接客テンプレート
・既にお使いのGoogle AnalyticsやMAツールとの連携
・ON/OFFテストやA/Bテストでの検証
各機能の詳細や導入に関するお問い合わせ、WEB接客関連のご相談もお気軽にお問い合わせください。

![[ロゴ] 株式会社エフ・コード](/assets/img/layout/header_title.svg)



