バナー広告のクリック率(CTR)を向上させることは、オンライン広告キャンペーンの成功に不可欠です。CTRを向上させるためには、PDCAサイクル(計画、実行、評価、改善)を適切に活用することが重要です。
この記事では、バナー広告のCTR向上のための10の方法と、PDCAサイクルをどのように活用するかについて詳しく解説します。

バナーのクリックを計測する方法|GA4の活用がおすすめ
を向上させる方法_img01.png)
バナー広告は、ウェブサイトのトラフィックやコンバージョンを向上させるための有効な手段です。しかし、バナー広告の効果を正確に把握するには、クリック数やクリック率などの指標を計測する必要があります。そこで、今回は、バナーのクリックを計測する方法として、GA4(Google Analytics 4)の活用をおすすめします。
GA4とは、Googleが2020年にリリースした新しいアナリティクスツールです。GA4は、従来のユニバーサルアナリティクス(UA)とは異なり、イベントベースでデータを収集し、より柔軟にカスタマイズできるようになっています。また、GA4は、ウェブとアプリの両方のデータを統合して分析できるため、オムニチャネルのマーケティングにも対応できます。
GA4でバナーのクリックを計測するには、以下の8ステップの手順を実行します。
- GA4の管理画面にログインし、プロパティ設定からデータストリームを選択します。
- データストリームの一覧から、バナー広告を設置したウェブサイトのデータストリームをクリックします。
- タグ設定からグローバルサイトタグ(gtag.js)をコピーし、ウェブサイトの<head>タグ内に貼り付けます。
- ウェブサイトのソースコードを開き、バナー広告の<a>タグに以下の属性を追加します。
- バナー名は任意の文字列で指定できますが、分析時に識別できるようにわかりやすい名前にしましょう。
- ウェブサイトに変更を反映させたら、GA4のリアルタイムレポートでイベントが計測されていることを確認します。
- リアルタイムレポートでは、イベント名として「banner_click」が表示されます。また、イベントパラメータとして「banner_name」が表示され、バナーごとのクリック数やクリック率が確認できます。
以上が、GA4でバナーのクリックを計測する方法です。GA4では、他にも様々なイベントやパラメータを設定して分析できます。ぜひ、GA4を活用して、バナー広告の効果を最大化しましょう。
バナーのクリック率を上げるコツ5選
を向上させる方法_img02.png)
バナー広告は、ウェブサイトやブログの収益化に欠かせないツールです。しかし、バナー広告の効果は、クリック率(CTR)に大きく左右されます。クリック率とは、バナー広告が表示された回数に対する、クリックされた回数の割合です。クリック率が高ければ高いほど、バナー広告の収益も高くなります。
では、どうすればバナー広告のクリック率を上げることができるのでしょうか?ここでは、バナー広告のクリック率を上げるためのコツを10個紹介します。
1. バナー広告のサイズや位置を工夫する
バナー広告のサイズや位置は、クリック率に大きな影響を与えます。一般的に、バナー広告はウェブサイトやブログの上部や右側に配置されることが多いですが、これは必ずしも最適な配置とは限りません。
実際には、ユーザーの視線や操作性に合わせて、バナー広告のサイズや位置を変えることで、クリック率を向上させることができます。
例えば、スマートフォンやタブレットなどのモバイル端末では、画面サイズが小さいため、バナー広告はコンテンツの下部や中央に配置する方が目立ちやすくなります。
また、PCでは、バナー広告はコンテンツと関連性が高い場所に配置することで、ユーザーの興味を引くことができます。
さらに、バナー広告のサイズも重要です。あまりにも大きすぎると邪魔に感じられる可能性がありますし、あまりにも小さすぎると見落とされる可能性があります。
適切なサイズは、ウェブサイトやブログのデザインやコンテンツに応じて調整する必要があります。
2. バナー広告のデザインや色使いを工夫する
バナー広告のデザインや色使いも、クリック率に大きな影響を与えます。一般的に、バナー広告はウェブサイトやブログのデザインと調和させることが推奨されますが、これは必ずしも最適な方法とは限りません。
実際には、バナー広告はウェブサイトやブログのデザインと対比させることで、目立ちやすくなります。
例えば、ウェブサイトやブログの背景色が白色や淡い色の場合は、バナー広告は黒色や濃い色にすることで、コントラストを強調できます。
また、ウェブサイトやブログの背景色が黒色や濃い色の場合は、バナー広告は白色や淡い色にすることで、明暗を強調できます。さらに、バナー広告のデザインも重要です。あまりにも複雑すぎると情報量が多すぎて読み取れない可能性がありますし、あまりにもシンプルすぎると印象に残らない可能性があります。
適切なデザインは、ウェブサイトやブログのテーマやターゲットに応じて調整する必要があります。
3. バナー広告のテキストや画像を工夫する
バナー広告のテキストや画像も、クリック率に大きな影響を与えます。一般的に、バナー広告はテキストと画像の組み合わせで構成されますが、これは必ずしも最適な方法とは限りません。
実際には、バナー広告はテキストだけでも画像だけでも効果的になることがあります。
例えば、テキストだけのバナー広告は、文字数を少なくして、インパクトのあるメッセージやキャッチコピーを使うことで、ユーザーの注意を引くことができます。
また、画像だけのバナー広告は、高品質で魅力的な写真やイラストを使うことで、ユーザーの感情を刺激することができます。
さらに、テキストと画像の組み合わせのバナー広告は、テキストと画像が相互に補完しあうようにすることで、ユーザーの興味を高めることができます。
バナー広告のデザインを工夫したいときはCanva(キャンバ)がおすすめです。
Canvaはオンラインデザインツールで、プロのデザイナーが作成したバナーテンプレートが豊富に揃っています。
テキストと画像の組み合わせを自分でアレンジするだけで思い通りのバナー広告を作成することができます。
※canva.comのページに遷移します。
4. バナー広告のタイミングや頻度を工夫する
バナー広告のタイミングや頻度も、クリック率に大きな影響を与えます。
一般的に、バナー広告はウェブサイトやブログの表示時に常に表示されることが多いですが、これは必ずしも最適な方法とは限りません。
実際には、バナー広告はウェブサイトやブログの表示時以外にも表示させることで、クリック率を向上させることができます。
例えば、バナー広告はウェブサイトやブログのスクロール時やページ遷移時に表示させることで、ユーザーの動きに合わせてアピールすることができます。また、バナー広告はウェブサイトやブログの閉じる時や離脱時に表示させることで、ユーザーの最後の印象に残ることができます。さらに、バナー広告の頻度も重要です。
あまりにも多く表示させると飽きられる可能性がありますし、あまりにも少なく表示させると忘れられる可能性があります。適切な頻度は、ウェブサイトやブログのコンテンツ量や訪問時間に応じて調整する必要があります。
5. バナー広告のターゲティングやセグメンテーションを工夫する
バナー広告のターゲティングやセグメンテーションも、クリック率に大きな影響を与えます。
一般的に、バナー広告はウェブサイトやブログの全てのユーザーに同じように表示されることが多いですが、これは必ずしも最適な方法とは限りません。
実際には、バナー広告はウェブサイトやブログのユーザーごとにパーソナライズされた形で表示させることが重要です。
ポップアップバナーの詳しい効果や導入による成功事例が気になる方は以下の記事で詳しく解説しております。気になる方はぜひご参照ください。
▼下記の資料では、バナーのクリック率(CTR)を向上させる方法とコツを、下記の内容でわかりやすく解説しています。
・バナーのクリックを計測する方法
・バナーのクリック率を上げるコツ
・PDCAサイクルの活用法
・具体的な事例
バナー広告のクリック率(CTR)を向上させることは、オンライン広告キャンペーンの成功に不可欠です。CTRを向上させるためには、PDCAサイクル(計画、実行、評価、改善)を適切に活用することがポイントです。 そこで、本資料をダウンロードしていただき、貴社の広告改善にお役立てください。
バナーのクリック率を上げるためのPDCAサイクル
を向上させる方法_img03.png)
バナー広告は、ウェブサイトやブログに訪れるユーザーに自社の商品やサービスを紹介する効果的な手段です。しかし、バナー広告を作成して掲載するだけでは、必ずしもクリック率が高くなるとは限りません。
バナー広告のクリック率を上げるためには、PDCAサイクル(Plan-Do-Check-Act)を回すことが重要です。
PDCAサイクルとは、計画(Plan)、実行(Do)、評価(Check)、改善(Act)の4つのステップを繰り返すことで、業務やプロジェクトの品質や効率を向上させる方法論です。
バナー広告においても、このPDCAサイクルを適用することで、バナーのデザインやメッセージ、配置場所などを最適化していくことができます。
具体的には、以下のような流れでPDCAサイクルを回します。
1. Plan(計画)
バナー広告の目的やターゲット、予算、期間などを明確に定めます。また、バナー広告のデザインやメッセージ、配置場所などを決めます。
この際、仮説や仮設を立てておきます。
2. Do(実行)
計画したバナー広告を作成し、ウェブサイトやブログに掲載します。このとき、バナー広告のクリック数やコンバージョン数などのデータを収集するために、トラッキングツールや分析ツールを導入しておきます。
3. Check(評価)
収集したデータを分析し、バナー広告の効果や問題点を把握します。仮説や仮設が正しかったかどうかを検証します。
また、競合他社のバナー広告やベストプラクティスなどを参考にして、改善点や新たなアイデアを見つけます。
4. Act(改善)
評価した結果に基づいて、バナー広告のデザインやメッセージ、配置場所などを修正します。また、新たな仮説や仮設を立てておきます。
このようにして、PDCAサイクルを回すことで、バナー広告のクリック率を徐々に上げていくことができます。
ただし、PDCAサイクルは一度だけではなく、定期的に継続的に行うことがポイントです。市場やユーザーのニーズは常に変化しているため、バナー広告もそれに合わせて柔軟に変化させる必要があります。
バナー広告は、ウェブマーケティングの中でも重要な役割を果たすツールです。PDCAサイクルを回して、効果的なバナー広告を作成しましょう。
今バナーの改善によりサイト運用のKPIの改善に取り組んでいる担当者の方は、以下の記事からサイト改善の7 ステップをご参照ください。サイト改善事例から正しく成果が出やすいPDCAの回し方を解説しています。
▼下記の資料では、バナー広告のCTR向上に役立つ、Webサイトのシナリオ設定のやり方をわかりやすく解説しています。
・Web接客におけるシナリオとは?
・Web接客でシナリオ設計する理由や効果
・Web接客のシナリオ設計手順
デジタルマーケティングにおける顧客対応がますます重要性を増している今、Web接客を導入しようとお考えの方は、ぜひ下記の資料をダウンロードして、自社サイトの改善にお役立てください。
バナーのクリック率を向上させることでサイト改善を行った事例3つ
CVR(コンバージョン率)とは、ウェブサイトやアプリなどのデジタルプラットフォームにおいて、訪問者が目的とする行動(購入や会員登録など)をとる割合のことです。CVRの改善は、ビジネスの成果を高めるために重要な取り組みですが、どのようにすれば効果的に行えるのでしょうか?
ここでは、CVRの改善・サイト改善を行った企業事例を3つ紹介します。
それぞれの事例では、どのような課題があったのか、どのような施策を実施したのか、どのような効果が得られたのかを見ていきましょう。
事例1:ECサイト「ABC」

ABCは、ファッションアイテムを販売するECサイトです。ABCは、商品ページのデザインやレイアウトを改善することで、CVRの向上を目指しました。
具体的には、以下のような施策を実施しました。
- 商品画像のサイズや数を増やし、商品の魅力を伝える
- 商品説明文を見やすく分かりやすくする
- カートに入れるボタンや購入ボタンを目立つ色にする
- おすすめ商品や関連商品を表示する
これらの施策を行うことで、商品詳細ページへの遷移率を増加させ、ユーザーに対して商品購入の機会をより多く創出しています。また、前年や前月といった過去の売り上げデータを元にトップページのバナーやCTAを張り替えるABテストを行うことで、改善のPDCAを図っていることが伺えます。
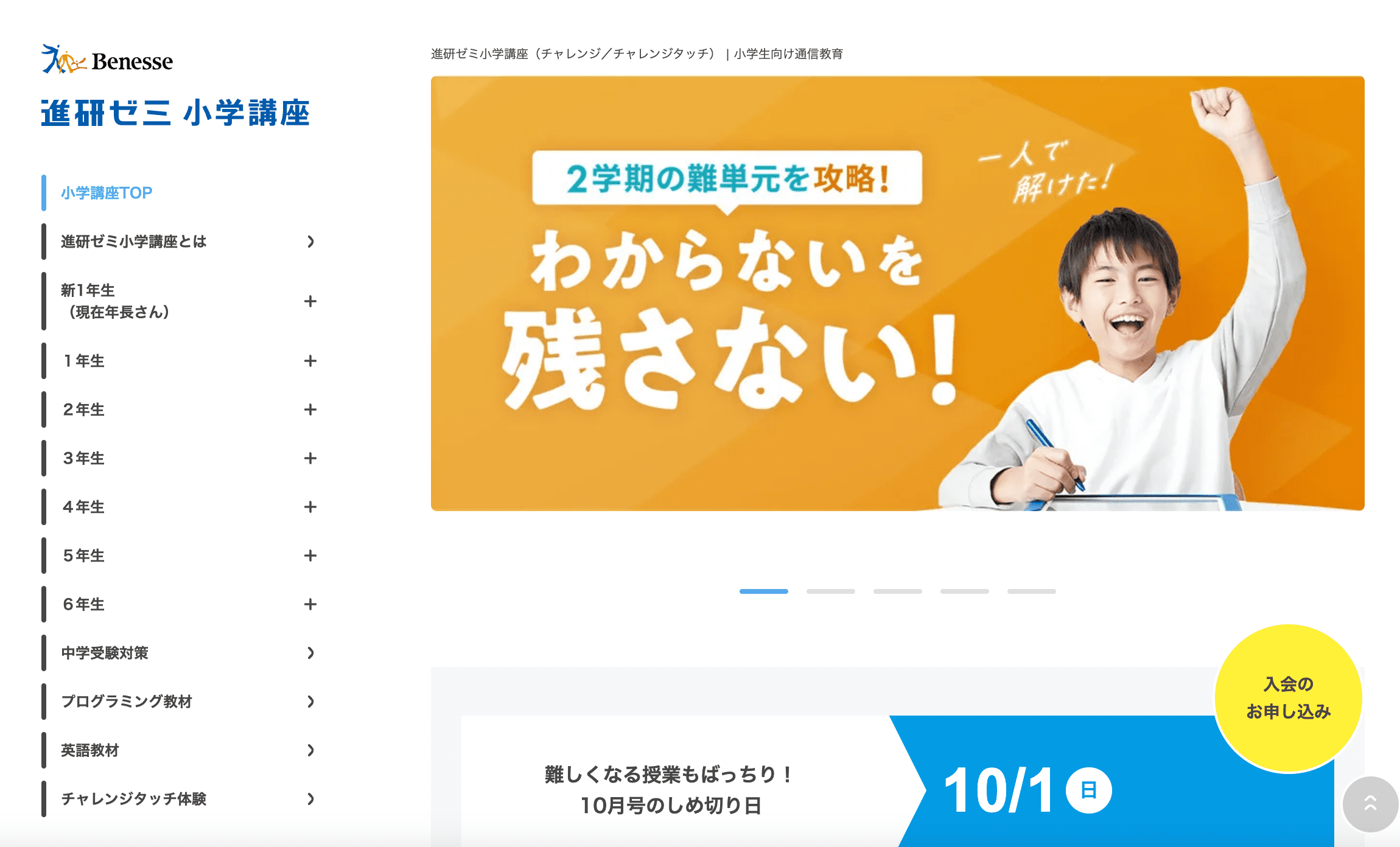
事例2:進研ゼミ(株式会社ベネッセコーポレーション)

進研ゼミは小中高の学習補助を行う教材として講座販売を行っており、メインの集客方法などはポスト投函などによる漫画でしたが、昨今ではWEB広告などからの流入も多くリードを獲得していると言います。
その中でも、進研ゼミは魅力的なキャッチコピーの作成によるクリック率の向上を成功させました。「6年間のわからないをたった3ヶ月でなくせる」という訴求を教材として取り入れ、かつ期限を区切ることでよりユーザーの行動を促すバナーとなっています。

事例3:ヤクルト

健康飲料の大部分のシェアを誇るヤクルトでは、実店舗での販売はもちろん、ネット上やチラシからの申し込みによる「定期購入」のプランが存在しており、そのプランを広告バナーに活用しています。

「日中不在でも受け取れる」というベネフィットをキャッチコピーにしつつ、ヤクルトのメインカラーである「赤色」と新作の商品カラーの「青色」を組み合わせることで、より分かりやすく視認性の高い訴求を行っています。
このように、バナー広告のCVR改善は、ビジネスの成果に直結する重要な施策です。
そこで、バナー広告のCVRの改善におすすめなのがCODE Marketing Cloudです。
▼株式会社エフ・コードでは、WEB接客ツール「CODE Marketing Cloud」を提供しています。
以下のボタンから「CODE Marketing Cloud」の概要資料を無料でダウンロードいただけます。
「CODE Marketing Cloud」の主な特長は以下のとおりです。
・ユーザーのサイト内行動を分析した精度の高いWEB接客
・専門知識不要の様々な業界別接客テンプレート
・既にお使いのGoogle AnalyticsやMAツールとの連携
・ON/OFFテストやA/Bテストでの検証
各機能の詳細や導入に関するお問い合わせ、WEB接客関連のご相談もお気軽にお問い合わせください。

![[ロゴ] 株式会社エフ・コード](/assets/img/layout/header_title.svg)
を向上させる方法・コツ10選|PDCAサイクルの回し方を解説.png)