サイト改善とは、サイトの目的や目標に合わせて、サイトの品質や効果を高めることです。ウェブサイトの力を最大限に引き出し、ユーザーエクスペリエンスを向上させるために、サイト改善は絶えず続けるべき重要なプロセスです。
ただし、サイト改善は一度やれば終わり、というものではありません。常にサイトの状況を分析し、改善の必要性や方向性を見極め、実行し、評価するというPDCAサイクルを回すことが必要です。PDCAサイクルを回すことで、サイト改善を効率的かつ効果的に行うことができます。
そこで今回は、サイト改善を効果的に行うための7つのステップを詳しく解説します。さらに、具体的な改善事例からPDCAサイクルの回し方を紹介し、サイト改善の考え方と実践の方法もわあせて解説しますので、ぜひ参考にしてください。

サイト改善とは?Webサイトを改善する目的を解説

サイト改善とは、Webサイトの効果を高めるために、サイトの構造やデザイン、コンテンツ、ユーザビリティなどを見直し、改善することです。
サイト改善の目的5つ
サイト改善の目的は、サイトの種類や位置づけによって異なりますが、一般的には以下のようなものが挙げられます。
1.SEO対策の改善のため
2.CVR改善のため
3.CTA改善のため
4.リピート率改善のため
5.サイト導線改善のため
それぞれ詳しく解説します。
1.SEO対策の改善のため:サイトを検索上位に表示させ、より多くのユーザーを集客する
Webサイト改善は、サイトの検索順位を高めて、より多くのユーザーを集客する「SEO対策」のために行われることがあります。
SEO対策とは、検索エンジンのアルゴリズムに沿ってサイトを最適化することで、サイトの検索順位を上げることです。
検索順位が高いと、検索ユーザーの目に触れやすくなり、サイトへのアクセス数が増えます。また、検索順位が高くなることで、サイトのブランド認知度や信頼性を高めることも可能です。
SEO対策改善のためには、サイトのコンテンツやキーワード、タイトルや見出し、内部リンクや外部リンクなどを見直し、改善する必要があります。
2.CVR改善のため:サイトに訪れたユーザーに、より多くコンバージョンしてもらう
Webサイトに訪れたユーザーからより多くのコンバージョンを獲得するために、Webサイトを改善するケースもあります。
CVRとは、コンバージョン率のことで、サイトに訪れたユーザーのうち、サイトの目的に沿った行動をとったユーザーの割合のことです。例えば、ECサイトの場合は購入したユーザーの割合、メディアサイトの場合は会員登録したユーザーの割合などがCVRとなります。
CVRを高めることで、サイトの売上や問い合わせ数を増やし、利益が向上させることが可能です。ただし、CVR改善のためには、サイトのデザインやレイアウト、コピーなどを見直し、改善する必要があります。
3.CTA改善のため:サイトに訪れたユーザーに、より多くアクションを起こしてもらう
Webサイトに訪れたユーザーにアクションを起こしてもらいやすくするために、Webサイトを改善することもあります。
CTAとは、コール・トゥ・アクションのことで、サイトに訪れたユーザーに対して、サイトの目的に沿った行動を促すことです。
例えば、ボタンやリンクなどの形で、購入する、問い合わせる、登録する、ダウンロードするなどのアクションを提示します。
CTAを改善することで、サイトのエンゲージメントが高まり、ユーザーとの関係性が強化されます。CTA改善のためには、サイトのボタンやリンクの色や形、配置や文言などを見直し、改善する必要があります。
4.リピート率改善のため:サイトに訪れたユーザーに、その後も何度もサイトに訪れてもらう
リピート率を高めるために、Webサイトを改善するケースも有効です。
リピート率とは、サイトに訪れたユーザーのうち、再びサイトに訪れたユーザーの割合を表します。リピート率が高いと、サイトのファンが増え、口コミや紹介などの効果が期待できます。
リピート率改善のためには、サイトのコンテンツやサービスの質や量、更新頻度や配信方法などを見直し、改善する必要があります。
5.サイト導線改善のため:サイトに訪れたユーザーに、サイト内で目的のページにたどり着いてもらう
サイトの導線設計をより良くするために、Webサイト改善が行われることがあります。
サイト導線とは、サイトに訪れたユーザーが、サイト内でどのような経路を辿って、どのようなページを見て、どのような行動をとるかを表すものです。
サイト導線が良いと、サイトのユーザビリティが向上し、ユーザー満足度が高まります。サイト導線改善のためには、サイトのメニューやナビゲーション、カテゴリーやタグ、関連記事やおすすめ記事などを見直し、改善する必要があります。
▼サイト改善の目的は理解したが一人では判断が難しい、専門家の意見を聞きたい、既に付き合いがある会社はあるがセカンドオピニオンが欲しい、などお悩みがあれば是非一度プロに無料相談してみませんか?
※株式会社マイクロウェーブクリエイティブ(株式会社エフ・コードのグループ会社)のページに遷移します。

サイト改善を実施するメリット5つ
サイト改善のメリットは、サイトの目的に応じて異なりますが、一般的には以下のようなものが挙げられます。
1.サイトの集客力が向上し、ブランド認知度や信頼性が高まる
2.サイトの売上や問い合わせ数が増加し、利益が向上する
3.サイトのエンゲージメントが高まり、ユーザーとの関係性が強化される
4.サイトのファンが増え、口コミや紹介などの効果が期待できる
5.サイトのユーザビリティが向上し、ユーザー満足度が高まる
以下で、それぞれ詳しく解説します。
1.SEO対策で集客力が向上し、ブランド認知度や信頼性が高まる
Webサイトを改善することで、SEOを強化できるのがメリットです。SEO対策を行うことでサイトの集客力が向上するため、より多くの潜在的な顧客やパートナーとの接点が生まれやすくなります。
サイトのブランド認知度や信頼性が高まれば、サイトの評判や口コミが良くなり、リピートや紹介などの効果が期待できるでしょう。
2.CVRの改善で売上や問い合わせ数が増加し、利益が向上する
Webサイト改善によってCVRが向上すれば、サイトの売上や問い合わせ数が増え、サイトの収益性が高まるというメリットもあります。
サイトの利益が向上することで、サイトの運営費や広告費などのコストを削減することができます。
3.CTAの改善でサイトのエンゲージメントが高まり、ユーザーとの関係性が強化される
Webサイト改善を通してCTAを良くすることで、サイトのエンゲージメントを高めることができます。CTAが向上すれば、ユーザーの満足度や忠誠度が高まります。
ユーザーとの関係性が強化されることで、ユーザーのニーズやフィードバックをより正確に把握できることもメリットのひとつです。
4.リピート率の改善でサイトのファンが増え、口コミや紹介などの効果が期待できる
Webサイトを改善することによって、リピート率向上にもつながります。サイトのファンが増えることで、サイトのブランドイメージやロイヤリティが高まりやすくなるでしょう。
また、口コミや紹介などの効果が期待できることで、サイトの集客力やコンバージョン力が向上するメリットがあります。
5.サイト導線の改善でユーザビリティが向上し、ユーザー満足度が高まる
Webサイトを改善し、サイトの導線設計を最適化することで、ユーザビリティが向上します。そうすれば、ユーザーのストレスや離脱率の軽減にもつながるでしょう。
また、ユーザー満足度が高まることで、ユーザーのリピートや推奨などの効果が期待できるメリットがあります。
サイト改善でよくある失敗6つ

サイト改善のよくある失敗としては、以下のようなものがあります。
1.根拠や仮説がないまま、経験や勘でサイト改善を進めてしまう
2.ユーザー視点を欠いたまま、企業目線でサイト改善を進めてしまう
3.サイトの目的や目標を明確にせずに、無駄な改善を繰り返してしまう
4. ターゲットが定まっていないまま、サイト改善を進めてしまう
5.サイトの効果測定を行わずに、改善の成果を確認しない
6.競合他社のサイトを参考にしすぎて、自社の特徴や強みを伝えられない
それぞれ解説します。
1.根拠や仮説がないまま、経験や勘でサイト改善を進めてしまう
根拠や仮説がないまま、経験や勘でサイト改善を進めてしまうと、サイト改善の目的や効果が不明確になります。また、改善の結果を検証することができません。
サイト改善を進める前には、サイトの現状を分析し、改善の必要性や方向性を明確にすることが大切です。そして、改善案を立てる際には、根拠や仮説をもとに、どのような効果が期待できるかを予測することが重要です。
2.ユーザー視点を欠いたまま、企業目線でサイト改善を進めてしまう
ユーザー視点を欠いたまま、企業目線でサイト改善を進めてしまうと、ユーザーのニーズや課題に対応できません。また、ユーザーの満足度や信頼度を高めることも不可能です。
サイト改善を進める際には、ユーザーの行動や感情を把握し、ユーザーにとって価値のあるサイトにする必要があります。そして、ユーザーのフィードバックや評価を収集し、改善の効果を検証することが重要です。
3.サイトの目的や目標を明確にせずに、無駄な改善を繰り返してしまう
サイトの目的や目標を明確にせずに、無駄な改善を繰り返してしまうと、方向性や優先順位が不明確になります。また、改善の効率や効果を最大化することができません。
サイト改善を進める前には、サイトの目的や目標を明確にすることが大切です。そして、改善の進捗や成果を定期的に確認し、目的や目標に沿った改善を行うことが重要です。
4. ターゲットが定まっていないまま、サイト改善を進めてしまう
Webサイト改善を進めるにあたって、誰をターゲットとして施策を進めるかを検討することは非常に重要です。
たとえば、10〜20代女性に向けたサイトを改善したいと考えていても、具体的にどんな人物なのかターゲットが曖昧になっていることがあります。
一口に20代女性といっても、学生向けなのか、社会人なのか、どのような趣味嗜好があるかなど、ターゲットの人物像はさまざまです。
そこで利用したいのが、ペルソナを設定する方法です。ペルソナでは、年齢や性別などの大まかな設定だけでなく、職業や家族構成、居住地、勤務先、使用アプリ、サービスなどを決めます。
ユーザーの情報を細かく設定することで、商品やサービスを購入したいユーザーの背景やニーズをイメージしやすくなります。ターゲットに合ったサイト改善を行うためにも、ターゲティングはしっかり行うことが大切です。
5.サイトの効果測定を行わずに、改善の成果を確認しない
サイトの効果測定を行わずに、改善の成果を確認しないと、サイト改善は改善の効果や問題点が不明確になります。また、改善の改善点や次のアクションを見つけることができません。
サイト改善を進める際には、サイトの効果測定を行うことが大切です。そして、効果測定の結果をもとに、改善の成果や課題を分析し、改善の改善点や次のアクションを決めることが重要です。
6.競合他社のサイトを参考にしすぎて、自社の特徴や強みを伝えられない
競合他社のサイトを参考にしすぎて、自社の特徴や強みを伝えられないままだと、自社の差別化やブランディングができません。
サイト改善を進める際には、競合他社のサイトを参考にすることは有用ですが、自社の特徴や強みを伝えることが大切です。そして、ユーザーにとって自社のサイトがなぜ魅力的であるかを明確にすることが重要です。
上記のような失敗を避けるためには、サイト改善にはPDCAサイクルを回すことが大切です。サイトの現状を客観的に分析し、課題を発見し、改善案を立てて実行し、効果を検証するという一連の流れを繰り返すことで、サイトの品質や効果を高めることができます。
サイト改善の流れを7つのステップで解説

ウェブサイトの改善は、PDCAサイクル(Plan-Do-Check-Act)を通じて効果的に進めることが重要です。そこで以下では、サイト改善の7ステップを解説します。
サイト改善の7つのステップは以下の通りです。
1.自社のサイトを分析する
2.自社サイトで達成したい目的を阻害している要因を追求する
3.自社サイトの課題の解決策を考案する
4.解決策の優先順位を決める
5.解決策を実行する
6.実施した施策の効果を測定する
7.施策効果を考えPDCAを回す
それぞれ解説します。
1.自社のサイトを分析する
最初に、自社のウェブサイトを徹底的に分析します。訪問者の動きやページの閲覧数、コンバージョン率(CVR)などのデータを収集し、サイトの現状を把握します。分析を通じて、問題点や改善のポイントを特定します。
2.自社サイトで達成したい目的を阻害している要因を追求する
次に、ウェブサイト上で達成したい目標に対して、なぜ達成できていないのかを特定しましょう。
ユーザーの行動や意図を理解し、目標達成を妨げている要因を特定します。これによって、改善の方向性を見つける手助けとなります。
たとえば、サイト上でサービスの申し込みやサービスに関するお問い合わせを獲得することが目的であれば、サイトのコンテンツに対してのアクセスだけでなく、そのサイトコンテンツに訪れたアクセスから「サービス詳細ページ/サービスLP」や「お問い合わせページ」への流入も測る必要があるでしょう。
サイトに訪れられることを目的としたコンテンツから具体的にどれくらいのユーザーが、本来の目標を達成するためにどれだけの効果に寄与しているのかも測れるとベストです。
3.自社サイトの課題の解決策を考案
特定した課題に対して、具体的な解決策を考案します。ユーザーエクスペリエンスの向上、コンテンツの質の向上、ナビゲーションの改善など、様々な観点からアイディアを生み出します。
先ほどお伝えしたように、KGIの達成に対してインパクトのある施策は何か、そのKGIの達成を阻害する要因が何かを明確にしましょう。
以下のような項目が自社サイトの課題になりやすい指標です。
- CTAのデザイン
- CTAの設置数/CTAの表示数
- SEOや広告効果におけるサイト流入数の低下
- サイトの読み込みスピード
- ユーザーのデバイスごとに最適化されていないページデザイン
上記はあくまでよくある改善ポイントですが、自社ではできていると思っているポイントでも、競合他社と比較すると改善できるポイントが見えてくることもあります。
常に主観的ではなく相対的かつ客観的に、自社サイトの課題は何かを考え続けることが大切です。
4.解決策の優先順位を決める
考案した解決策の中から、実施するべき施策を取捨選択します。限られたリソースを最適に活用するために、優先順位を設定します。目的に対して効果的で実現可能な施策を選びます。
5.解決策を実行する
選ばれた施策を実際にウェブサイトに適用します。デザインの変更、コンテンツの追加、機能の改善など、具体的な作業を進めます。計画通りに施策が実施されるように管理と調整を行います。
6.実施した施策の効果を測定する
施策が実行された後、その効果を評価します。データ分析を通じて、改善の効果や変化を定量的に測定します。達成した成果と目標との差異を評価し、どの程度目標に近づいたかを確認します。
7.施策効果を考えPDCAを回す
効果の評価を基に、今後の施策について考えます。目標達成に向けてさらなる改善策を練り、PDCAサイクルを回すことで、持続的なサイトの改善と成果の向上を図ります。
このステップを繰り返すことで、サイトの質とパフォーマンスを向上させていきます。
サイト改善を行う際のPDCAサイクルの回し方
ここでは、サイト改善を行う際のPDCAサイクルの回し方を解説します。
PDCAサイクルとは、プラン(Plan)、ドゥ(Do)、チェック(Check)、アクト(Act)の4つのステップから成る継続的改善プロセスです。
- プラン(Plan): 目標と目的を設定し、現状分析を行い、改善計画を立てます。
- ドゥ(Do): 計画に基づいて改善策を実施します。
- チェック(Check): 実施した改善策の結果を測定し、目標達成度を評価します。
- アクト(Act): 評価結果をもとに、さらなる改善点を見つけ出し、次のサイクルへの改善策を計画します。
PDCAサイクルの具体的な回し方
1.目標設定を行う
Webサイトの目的に合わせた具体的な目標を設定します。例えば、コンバージョン率の向上、訪問者数の増加などです。
2.現状分析を行う
Google Analyticsなどのツールを使用して、Webサイトの現状を分析します。訪問者の行動、ページのパフォーマンス、SEOの状況などを把握します。
3.課題を特定する
分析結果から課題を特定し、優先順位をつけます。最も影響力のある改善点から取り組むことが重要です。
4.改善計画をたてる
課題に対する具体的な改善策を計画します。デザインの変更、コンテンツの追加、技術的な最適化など。
5.改善策を実施する
計画に基づいて改善策を実行します。小さな変更から始め、徐々に大きな改善へと進めていきます。
6.効果測定を行う
改善策の効果を測定し、目標達成度をチェックします。再びGoogle Analyticsなどのツールを使用して、データを収集・分析します。
7.評価とフィードバックを行う
測定結果を評価し、成功した点と改善が必要な点をフィードバックします。
8.次のサイクルへ移行する
評価結果をもとに、次のサイクルの計画を立てます。成功した改善策は継続し、不十分だった部分は修正します。
PDCAサイクルは繰り返し行うことで、Webサイトの質を段階的に向上させることができます。PDCAサイクルを回す際は、各ステップを丁寧に実行し、継続的な改善を心がけましょう。
サイト改善に成功するための考え方3つ

ウェブサイトの改善は、成功を収めるための鍵となる重要なプロセスです。
ユーザー視点を大切にし、PDCAサイクルをスムーズに回し、競合他社のサイトとの比較を通じて、サイトの質とパフォーマンスを向上させるための考え方を見ていきましょう。
【考え方1】ユーザー視点になっているか
サイト改善の第一歩は、ユーザー視点に立つことが重要です。
ユーザーのニーズや期待を理解し、サイト訪問者が求めている情報や体験を提供できなければ、運営者が伝えたい情報を明確に伝えることができず機会損失が発生します。
ユーザー視点が欠けていることで起こり得るデメリットは以下です。
- 運営者側がよく使う専門用語がユーザーにはわからない
- ユーザーのベネフィット(利益)が伝わらず離脱率の向上に繋がる
- 運営者の狙いや意図が全面に出てしまうことで論理の飛躍が発生しやすい(売り込みに感じてしまいストレスになる)
ユーザー視点で使いやすく、伝わりやすいサイト構築ができていなければ、サイトに訪れたユーザーに満足度を与えることができにくくなります。
使いやすいナビゲーション、読みやすいコンテンツ、分かりやすいコール・トゥ・アクション(CTA)など、ユーザーにとって有益で魅力的なサイトを構築することを心がけましょう。
【考え方2】自社でPDCAが回りやすくなっているか
サイト改善の過程で、PDCAサイクルを円滑に回すことが重要です。計画(Plan)した施策を実行(Do)し、その結果を評価(Check)し、得られた知見をもとに改善策を考え(Act)るサイクルです。
サイト自体が良い作りになっていたとしても、事業フェーズに応じてサイトに求められる成果は変わってきます。その際にサイトを通じて施策の実行から効果の検証を行いにくい状態だと、事業の成長に悪影響を及ぼしかねません。
具体的な施策は以下のようなもの。
- ポップアップバナー/CTAの設置が迅速かつ柔軟にできるサイトにしておく
- サイトの直帰率・離脱率を常に観測できるようにしておく
- CRM機能が付帯したCMSの導入することで利用者のステータスがコンテンツごとにわかるようにしておく
自社の体制やプロセスを整えて、PDCAを効果的に実施できる環境を整備しましょう。定期的なデータ収集と分析を行い、着実に改善を進めることで、サイトの効果を最大化します。
その中でもWEBマーケティングにおけるKPIの改善にはポップアップバナーの設置などが効果を発揮しやすい傾向にあります。
WEBマーケティングのKPIの設定の仕方や重要性に関しては下記の記事をご参照ください。
WEBマーケティングおけるKPIの設定方法を解説|設定のステップや注意点を解説(該当記事が公開後リンクで貼り付け)
【考え方3】競合他社のサイトと比較しているか
競合他社のサイトと比較することは、新たな洞察を得るための重要なステップです。他社の成功事例やアイディアを参考にし、自社のウェブサイトの改善に活かすことができます。
競合分析を通じて、自社の差別化ポイントや改善のポテンシャルを発見し、より競争力のあるサイトを構築するための戦略を練りましょう。
サイト改善の考え方は、ユーザー視点を大切にし、PDCAサイクルを効果的に回し、競合他社のサイトとの比較を通じて洞察を得ることです。これらの要素を組み合わせて実践することで、持続的な成長と成功をもたらすウェブサイトを築くことができます。
サイト改善はコンサルティング会社に依頼すべき?自社で行うべき?

ウェブサイト改善の重要性がますます広がるなかで、企業や個人は自社で改善プロセスを進めるべきか、それともコンサルティング会社に依頼すべきかで悩むケースもあるのではないでしょうか。
自社でウェブサイトの改善を進める利点として、内部の専門知識を活用することが挙げられます。自社の要望やビジョンに合わせたカスタマイズが可能であり、管理を自社のやり方に合わせて行いやすくなるでしょう。
しかし、自社では専門的な知識を有している人材やリソースの不足により、追加したいポイントがあります。リソースの確保や専門的なスキルの習得が求められ、継続的な改善を実現するためには手間や時間がかかることも。
自社での改善とコンサルティング会社への依頼の両方にはメリットがありますが、最終的な判断は自社のリソースと目標に合わせて考えることが重要です。
どちらの選択肢を選ぶにせよ、ウェブサイト改善は持続的なプロセスであることを忘れず、最良の結果を得るためには継続的な取り組みが必要です。
▼サイト改善の実施を検討したいが、自社でできるか、依頼するかの判断が難しい、専門家の意見を聞きたい、既に付き合いがある会社はあるがセカンドオピニオンが欲しい、などお悩みがあれば是非一度プロに無料相談してみませんか?
※株式会社マイクロウェーブクリエイティブ(株式会社エフ・コードのグループ会社)のページに遷移します。

WEBサイトを効果的に改善する3つのテクニックとコツ

1.サイト改善のアンケートを取る
ウェブサイトの改善において、ユーザーの声を聞くことは極めて重要です。アンケートを通じて、ユーザーの意見や要望を直接収集し、サイトの課題や改善点を特定します。
また、社内のメンバーにもサイトの問題点やアイディアを共有するよう促すことで、多角的な視点からの改善が可能となります。ユーザーの声を反映させることで、より使いやすく価値のあるウェブサイトを実現します。
2.リード獲得手法を変えてみる
ウェブサイトの目的の1つはリード獲得ですが、同じ手法でのアプローチが効果的であるとは限りません。新しいリード獲得手法を探求し、試してみることで、新たな層の顧客を引き込む可能性があります。
例えば、今Web広告のみがリード獲得手法となっている場合、SNS広告やSEOによるオーガニック流入からのリード獲得を考えるのもひとつです。常に変化する市場に適応するために、トレンドや新しいリード獲得手法を柔軟に考え、自社の業界やターゲットのトレンドにあったリード獲得を常に考える必要があるでしょう。
3.訴求方法やテキスト訴求をABテストする
ウェブサイトの訴求方法やテキスト表現は、コンバージョン率に影響を与える重要な要素です。異なる訴求方法やテキストをABテストによって比較し、どの要素が効果的かを検証します。
例えば、CTAのボタンの色や文言、価格表記の方法などを変えてみて、ユーザーの行動にどのような影響を与えるかを確認します。
このデータに基づく最適な選択肢を採用することで、コンバージョン率の向上に貢献できるでしょう。
これらのテクニックを駆使して、ウェブサイトの改善を進めることで、ユーザーエクスペリエンスの向上やコンバージョン率の増加を実現できるでしょう。
上記のようなテクニック以外にも、常に変化するウェブ環境に対応し、最適な改善策を見つけ出す努力が、ウェブサイトの成果向上に繋がります。
WEBサイトの改善事例4つと事例からみるサイト改善のやり方
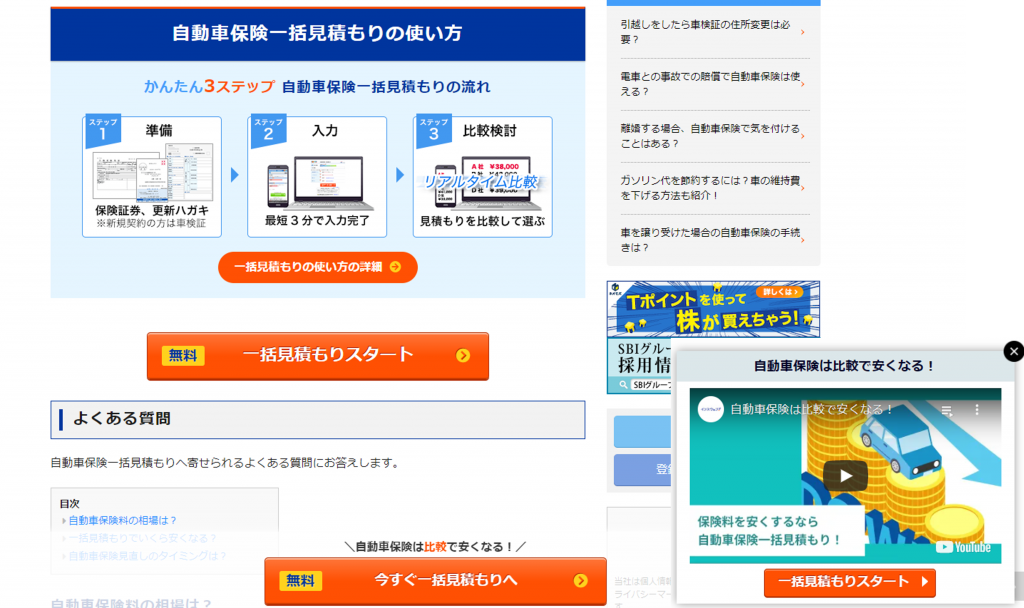
1.SBIホールディングス株式会社
SBIホールディングスは、自動車保険比較を行っている「インズウェブ」というWEBサイトを運営しています。
インズウェブでは、SEO対策によるオーガニックで流入したユーザーに対してのUI/UXからSEOの改善に注力したことでサイト改善を行いました。
インズウェブでは基本方針を変えず、ユーザーの検索トレンドに合わせたコンテンツ提供を続けており、WEBサイト上におけるユーザーの直帰率や回遊率などの指標から、ユーザーの変化に対しても非常に敏感であり、WEBサイトのコンテンツをアップデートし続けています。

また、PDCAサイクルの速度向上を実感するために、f-tra EFOとCODE Marketing CloudをPDCAのツールとして積極的に活用していただいています。

この取り組みにより、ユーザーの需要に迅速に対応し、UI/UXを最適化することが可能になりました。将来的な目標は、クロスセルの強化と必要な情報の提供です。インズウェブは、サイト改善を繰り返していくことで、ユーザーエクスペリエンス向上を追求していく方針です。
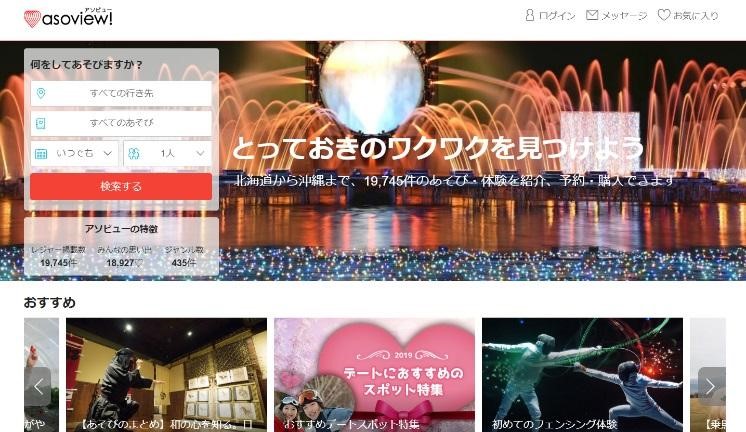
2.アソビュー株式会社
アソビュー株式会社は、日本最大級の遊びのマーケットプレイス「asoview!」を運営しており、このプラットフォームにおいて様々な施策を行っています。

「asoview!」は約6,500の事業者と提携し、日本国内の遊び・体験プログラム約20,000プランを提供しています。これにより、ユーザーのニーズに応える豊富な遊びのジャンルをカバーし、ユーザーに満足度の高い体験を提供しています。
サイト改善の観点では、成約率(CVR)の向上を目指して「CODE Marketing Cloud」を導入し、効率的なマーケティング施策を展開しています。これにより、オウンドメディア内でポップアップバナーを導入し、CVRが1か月で1.5倍に改善し、一部の記事では4倍に向上しました。

サイト内では日本全国の遊びのジャンルを提供するだけでなく、観光情報・グルメ情報の記事も提供しており、ユーザーに価値ある情報を提供しています。
ToB系の商材ではなく、ToC向けの商品であり比較的単価が低いため、獲得コストを下げるためにSEOを活用し、集客に努めています。
サイト内でインセンティブ系のマーケティング機能が今後実装される予定であり、これを「CODE Marketing Cloud」を活用して展開する予定です。
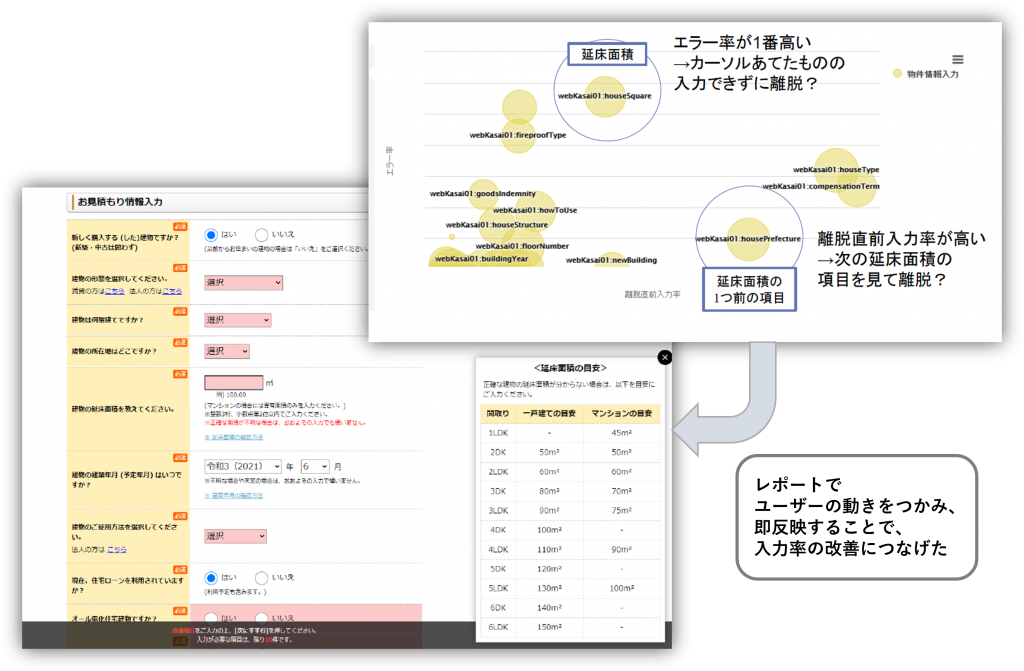
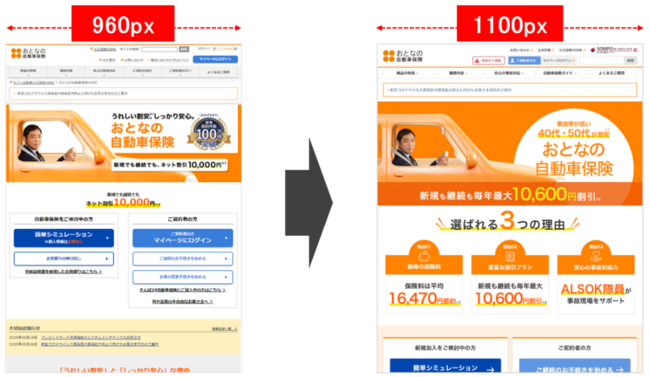
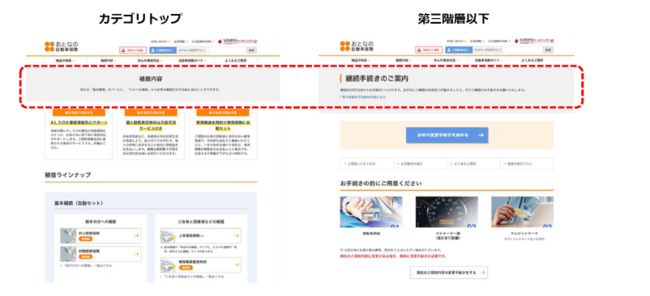
3.セゾン自動車火災保険
セゾン自動車火災保険は、WEBサイトからの流入を強化し、ユーザーへの最適なサイト体験を提供することで成約数を伸ばすことを目的としサイト改善を行いました。

特にUI/UXの面でサイトリニューアルを行い、幅広いデバイスを対象としたデザインの変更や階層構造の改善を行うことで、ユーザーの回遊性の向上を目指しています。
また、サイト内のコンテンツを通じてユーザー課題の顕在化を図りサイト内で成約に至りやすい見積もりページへの行動転換を促すことで、WEB流入からの成約数の向上に寄与しました。

セゾン自動車火災保険は、「おとなの自動車保険」と「じぶんでえらべる火災保険」という二つの商品を展開しており、WEBで相性の合う商品パッケージへと改善を加えていくことで、売り上げの増加を目指しているようです。
引用:PRTimesセゾン自動車火災保険公式サイトのリニューアル
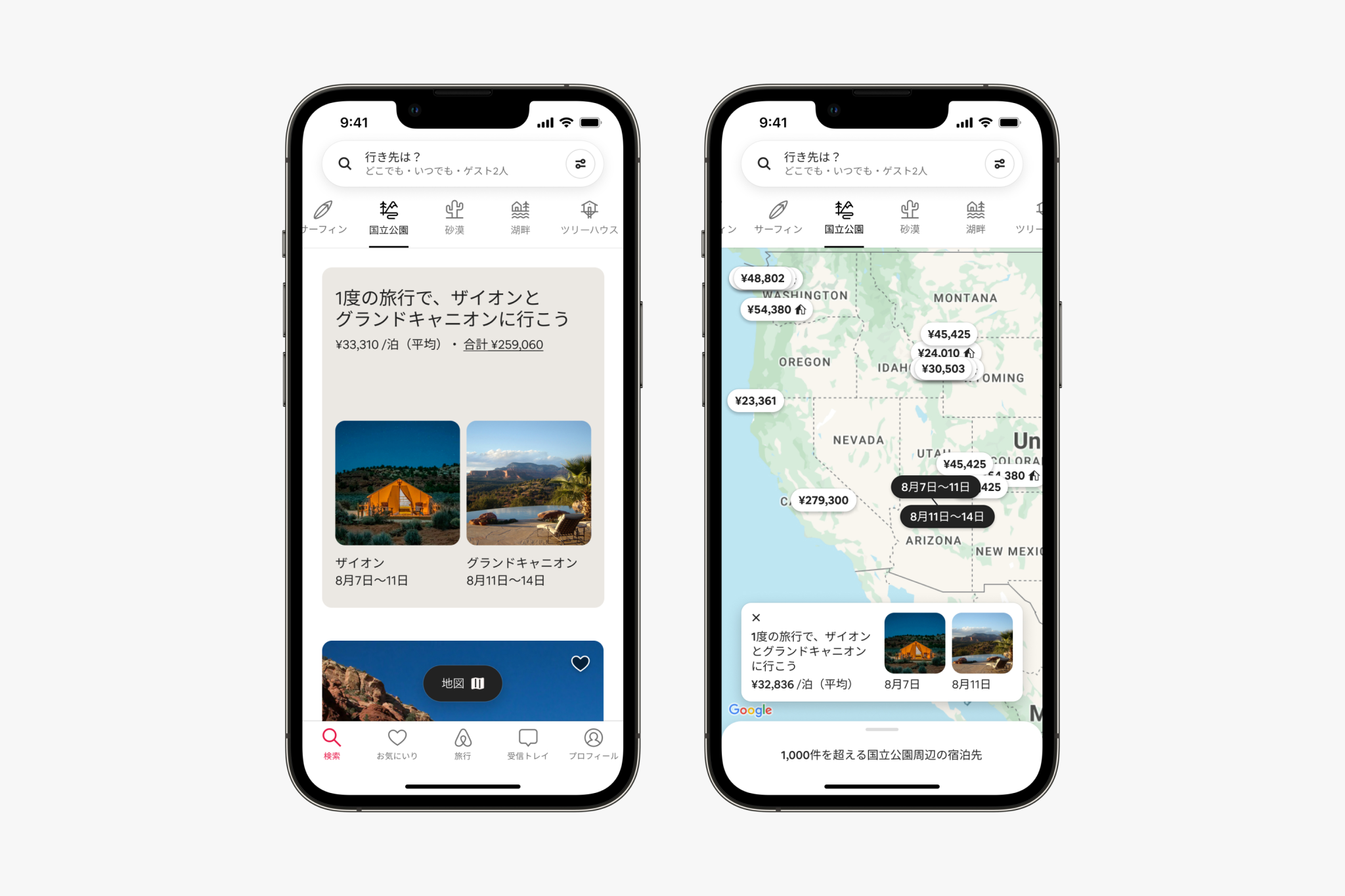
4.Airbnb
Airbnbのサイト改善施策では、シンプルなデザインと直感的なナビゲーションを採用することで、UXを高めました。他の事例と比べると、デザインを中心にしたUI/UXの改善が目立ちますが、Airbnbのサイトの特性上、ユーザーが宿泊先を見つけやすくするための工夫としてUXの改善が最も効果の高い改善事例として採用されています。

Airbnbは世界中の191カ国にある物件を短期で借りたいユーザーと結びつけるサービスです。宿泊施設を簡単に検索し、予約できる仕組みが整っています。
実際に、Airbnbのサイト・アプリではユーザーが部屋を探す時に最初に入力するのは「日付」と「人数」だけで、細かい条件は後から設定できます。
最初の段階では、重要で、変更しにくい情報を最初の画面に表示し、詳細な情報は後から追加して検索できるようにしています。
そうすることで、部屋を探している明確で、急ぎのユーザーは、最低限の操作で予約できるので、慣れていない方でもスムーズに予約できます。
さらに、写真やレビューも充実させており、信頼性を高めることで、ユーザーが安心して利用できる環境を作っています。
このように、Airbnbはデザインやナビゲーションの工夫でUXを向上させており、ユーザーのニーズに応えるサービスとして認められています。今後もAirbnbはUI/UXの改善に努めていくでしょう。
サイト改善に役立つおすすめのツール
ここからは、Webサイト改善に役立つおすすめのツールを紹介します。
- Google Search Console
- Google Analytics
- ヒートマップ
- A/Bテストツール
- EFOツール
それぞれ順に見ていきましょう。
Google Search Console
Google Search Consoleは、SEOに関する分析や課題解決に役立つツールです。
ユーザーがどのキーワードで検索したか、どのキーワードが何位に表示されているのかなど、検索におけるパフォーマンス全般を確認できます。
また、外部リンクなどのリンク状況やサイトの問題点を把握することも可能です。
検索キーワードの表示回数や検索順位、SEO面における課題などを知ることができるので、SEOを対策する上で必須のツールと言えるでしょう。
Google Analytics
Google Analyticsは、どのようなユーザーが訪れているかといった「ユーザー属性」や、どんなページを見ているのかという「行動データ」を分析できるツールです。
計測対象となるWebサイトをGoogleアナリティクスに登録し、生成されたコードをサイト内に埋め込むだけで、各種データを計測することができます。
サイトに訪れたユーザー像を可視化し、ユーザー行動を把握することによって、施策立案や効果検証、モニタリングに役立てられます。
ヒートマップツール
ヒートマップツールは、Webページ内でユーザーがどのような行動をしたかを可視化するツールです。
ユーザーが熟読している部分を濃い色で示したり、どこまでスクロールされたか、どこがクリックされたかなどを把握することができます。
ヒートマップツールを使うことで、ユーザーが離脱した部分を確認できるので、サイト改善に役立てることが可能です。
もし離脱が多いエリアがあれば、ユーザーにとってわかりにくいコンテンツになっていないか、ユーザーのニーズに合った情報を掲載できているかを確認します。
A/Bテストツール
A/Bテストツールは、ランディングページのファーストビューやCTAボタンなどにおいて、複数のパターンを用意してテストを行うためのツールです。
たとえば、AパターンとBパターンでテストを実施し、どちらがCV率やクリック率が高いかを測定することができます。
A/Bテストツールを使えば、A/Bテストをよりスムーズに行えるのが特徴です。
EFOツール
EFOとは、「入力フォーム最適化」のことで、入力フォームを使いやすく入力しやすい形に最適化するための施策です。
EFOツールは、入力支援機能やログ解析などさまざまな機能が備わっており、ユーザーがフォームに入力しやすい機能を提供することができます。
また、改善のための施策を打ち出しやすいこともEFOツールの強みです。

サイト改善はツールの導入でスピーディーに内製化
CODE Marketing Cloudは、ウェブ接客の進化に応えるCX/UX改善ツールです。
データに基づくアプローチを通じて、ユーザー行動データを分析し、カスタマイズされたポップアップバナーを提供できます。
ウェブサイト改善の一環として、ユーザーの関心やニーズに合わせた情報提供が可能で、CODE Marketing Cloudはその実現を支援します。
具体的な例として、ユーザー行動データから導かれる洞察を基に、価値ある情報を提供するポップアップバナー戦略が展開できます。業界特化のテンプレートも利用可能で、パーソナライズ化された接客を容易に行い、エンゲージメントとコンバージョン率の向上を促進します。
こうした手法により、ウェブ接客のポップアップバナー戦略を戦略的に展開し、エンゲージメントやコンバージョン率の向上を可能にします。
▼株式会社エフ・コードでは、WEB接客ツール「CODE Marketing Cloud」を提供しています。
以下のボタンから「CODE Marketing Cloud」の概要資料を無料でダウンロードいただけます。
「CODE Marketing Cloud」の主な特長は以下のとおりです。
・ユーザーのサイト内行動を分析した精度の高いWEB接客
・専門知識不要の様々な業界別接客テンプレート
・既にお使いのGoogle AnalyticsやMAツールとの連携
・ON/OFFテストやA/Bテストでの検証
各機能の詳細や導入に関するお問い合わせ、WEB接客関連のご相談もお気軽にお問い合わせください。

▼サイト改善の考え方については理解したが、さらに専門家の意見を聞きたい、既に付き合いがある会社はあるがセカンドオピニオンが欲しい、などお悩みがあれば是非一度プロに無料相談してみませんか?
※株式会社マイクロウェーブクリエイティブ社のページに遷移します。

![[ロゴ] 株式会社エフ・コード](/assets/img/layout/header_title.svg)


